Driver
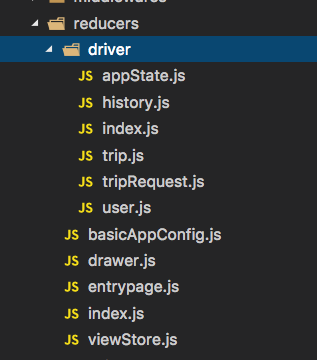
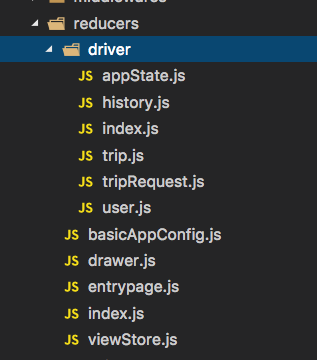
Reducer Folder Structure

- We are using React-Native along with es6 and prettier .
AppState
- Location:
The reducers can be found under
js/reducers/driver/trip
- Working: Used when there is a change in state needed in socket connetion ,Login Status and Page Status.
History
- Location:
The reducers can be found under
js/reducers/driver/history
- Working: Used when the driver acesses his old trip details
Trip
- Location:
The reducers can be found under
js/reducers/driver/trip
- Working: Contains driverID , used to get pickup and dropOff location.
TripRequest
- Location:
The reducers can be found under
js/reducers/driver/tripRequest
- Working: Used to fetch the trip status ,pickup and dropOff location.
User
- Location:
The reducers can be found under
js/reducers/driver/user
- Working: Used to fetch the driver details and update the details.
BasicAppConfig
- Location:
The reducers can be found under
js/reducers/driver/basicAppConfig
- Working: Used to copy data,store Google Api for autocomplete search location.Also supports Facebook login integration and displays the base fare.
Drawer
- Location:
The reducers can be found under
js/reducers/driver/drawer
- Working: Used to open or close the drawer.
EntryPage
- Location:
The reducers can be found under
js/reducers/driver/entryPage
- Working: Used for login,signUp process.