Rider
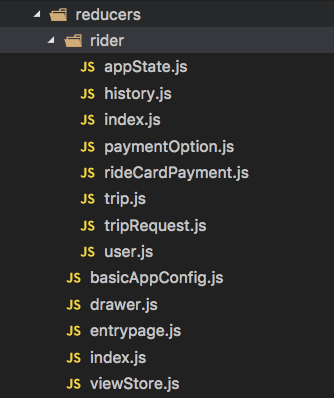
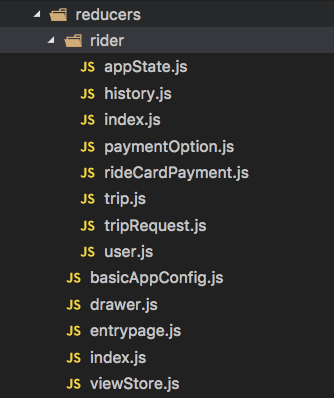
Reducer Folder Structure

- We are using React-Native along with es6 and prettier .
App State
- Location:
The reducers can be found under
js/reducers/rider/trip
- Working: Used when there is a change in state needed in socket connetion ,Login Status and Page Status.
History
- Location:
The reducers can be found under
js/reducers/rider/history
- Working: Used when the rider acesses his old trip details
PaymentOption
- Location:
The reducers can be found under
js/reducers/rider/paymentOption
- Working: Used the user chooses to pay via cash or card.
RideCardPayment
- Location:
The reducers can be found under
js/reducers/rider/riderCardPayment
- Working:
Use to fetch card details when user selects to pay via card
Trip
- Location:
The reducers can be found under
js/reducers/rider/trip
- Working: Contains riderID ,userID used to get pickup and dropOff location.
TripRequest
- Location:
The reducers can be found under
js/reducers/rider/tripRequest
- Working: Used to fetch the trip status ,pickup and dropOff location.
User
- Location:
The reducers can be found under
js/reducers/rider/user
- Working: Used to fetch the user details and update the details.
BasicAppConfig
- Location:
The reducers can be found under
js/reducers/rider/basicAppConfig
- Working: Used to copy data,store Google Api for autocomplete search location.Also supports Facebook login integration and displays the base fare.
Drawer
- Location:
The reducers can be found under
js/reducers/rider/drawer
- Working: Used to open or close the drawer.
EntryPage
- Location:
The reducers can be found under
js/reducers/rider/entryPage
- Working: Used for login,signUp process.